投稿日:2023/09/15
更新日:2024/03/06
こんにちは。
epressMEO運営事務局です。
本日はホームページにおける構造化とYextナレッジタグをご紹介します。
1.構造化データとは何か
構造化データとは、簡単に言えば「検索エンジン・クローラーがHTMLで書かれたコンテンツを理解できるように意味付けしたもの」です。
また、コンテンツを構造化データで意味づけすることを「マークアップ」と言います。
Googleは構造化データマークアップ支援ツール提供しており、
https://www.google.com/webmasters/markup-helper/?sjid=13542324370648530537-AP
このツールを使用すると、ウェブページ上の要素をマークアップしてGoogleにデータを正しく認識させることができるようになります。
実際にGoogleのサイトではこのように記述されております。
Googleは、
「Google検索がページのコンテンツを正確に理解するよう努めています。構造化データを使用してページの意図を伝えると、Google はそのページをより正確に理解できるようになります。」
構造化データとは、
「ページに関する情報を様々なサイトで活用できるように標準化したデータ形式で、例えばレシピページで は材料、加熱時間と加熱温度などを詳細に提供できます。」
YouTube: https://youtu.be/hUHjeDylhE8
引用元: https://developers.google.com/search/docs/appearance/structured-data/intro-structured-data?hl=ja
2.構造化データを構成する2つの要素
ボキャブラリ(何についての情報なのかを定義するような規格のことです)
ボキャブラリの規格は複数ありますが、Googleが推奨するのは schema.org:http://schema.org/ になります。
HTML ページに schema.org のマークアップを追加すると、Google 検索を含む多くの企業やサービスがそのサイトのデータを認識できるようになります。
シンタックス(構造化データを実際にマークアップするための仕様)
シンタックスの規格も複数ありますが、Googleが推奨するのは JSON-LD:https://json-ld.org/になります。
JSON-LD は HTML ページで JavaScript オブジェクトを使用してデータを定義します。
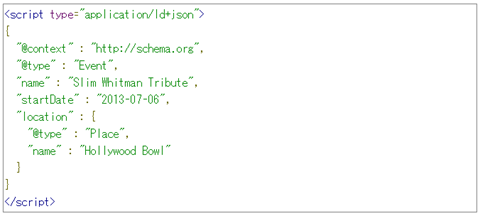
あるイベントを記述するJSON-LD の例を以下に示します。
JSON-LD を追加する場合、マークアップ支援ツールは優先的に既存の HTML 要素にマークアップを追加しようとします。
たとえば、<h4>My Event</h4> のようにコードが付いたイベントをハイライト表示すると、マークアップ支援ツールは次のような JSON-LD をサンプルに追加します。
3.構造化データのメリット
・ページ内容が検索エンジンに理解されやすくなり、リッチリザルトが表示されるなどより多くのアクセスが望める。
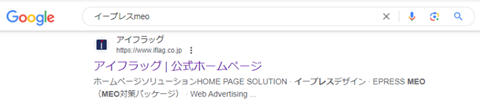
通常検索結果
リッチリザルト
その他にも
・FAQ が表示される
・カードのように表示される(レシピ検索など)
・別サイトの情報がまとまって上位表示され、一気に比較ができる(求人検索など)
・評価の星が表示される(ホテルや飲食店など)
・パンくずリストが表示される(サイト内のカテゴリが表示される)
などがあります。
4.構造化データのデメリット
必ず望んだ表示形式になるわけではない。
必ずクリック数が増加するわけではない。
設定のための専門知識が必要。
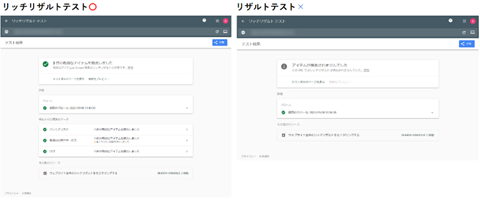
5.リッチリザルトテスト
https://search.google.com/test/rich-results?hl=ja

最大の懸念点はこういった作業をページに施すには専門知識や工数が必要となるため、知識がない場合のコストが大きい点です。
6.Yextナレッジタグ
ホームページの構造化問題をタグ1つで解決するのがナレッジタグ機能です。
Yextナレッジタグ機能を利用すると、利用店舗の専用タグが発行されます。
こちらのタグを店舗公式サイトの、該当する店舗情報が掲載されているページの<head>タグ内に貼り付けるだけで、schema.orgに準拠したJSON形式の構造化データが自動で施されます。
更にYextで一元管理された店舗名、営業時間、住所、電話番号その他店舗情報は変更があればYextで更新することでGoogleビジネスプロフィールやFacebookその他の連携媒体に掲載されている店舗情報が一括で更新されますが、これと同時にナレッジタグで店舗ページに書き出されている構造化データも更新されます。
構造化データの部分ではなくページに掲載されているHTML上の営業時間等店舗情報はこれとは別に更新していただく必要がありますが、該当する箇所にあらかじめ変数用のタグをセットしておくことで、こちらもYextコンテンツの同じ情報を使って更新することも可能です。
Yext詳細ページへGo!!